制作工具:Photoshop CS 制作過程:
1、新建一個寬度為16厘米,高度為20厘米,分辨率為200dpi的文件。
2、單擊圖層面板下方的創建新圖層按鈕,新建“圖層1”。設置前景色的RGB分別為246、142、85,填充圖層1,效果如圖01所示。

2、切換到通道面板,單擊通道面板下方的創建新通道按鈕,新建“Alpha 1”通道。
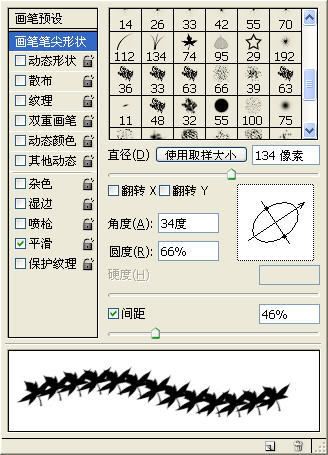
3、選擇工具箱中的“畫筆工具”,單擊屬性藍中的切換到畫筆調板按鈕,在打開的畫筆調板中,在“畫筆筆尖形狀”選項中,,選擇楓葉形狀,設置如圖02所示。

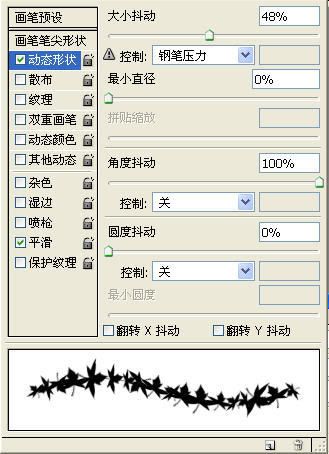
選擇“動態形狀”選項,設置參數如圖03所示。

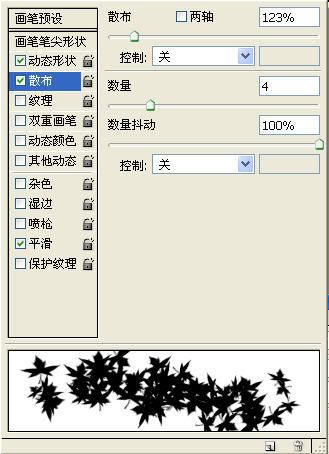
選擇“散步”選項,設置參數如圖04所示。

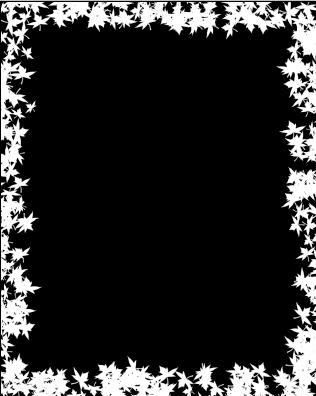
4、用畫筆工具沿圖像窗口邊緣拖動,繪制如圖05所示的圖案。

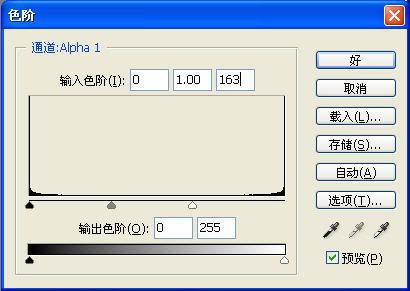
5、執行菜單欄中的“圖像”“調整”“色階”命令,打開“色階”對話框,設置參數如圖06所示,單擊确定按鈕,圖像的對比度增加了。

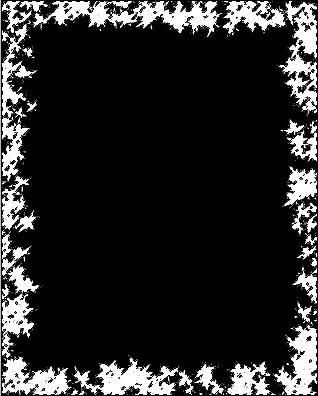
6、按住“Ctrl”鍵單擊“Alpha 1”通道,調出選區,效果如圖07所示。

7、切換到圖層面板中,將“Alpha 1”通道的選區載入“圖層1”中,如圖08所示。

8、按“Shift+Ctrl+l”鍵將選區反選,按“Delete”鍵將選區刪除,再按“Ctrl+D”鍵取消選區,效果如圖09所示。

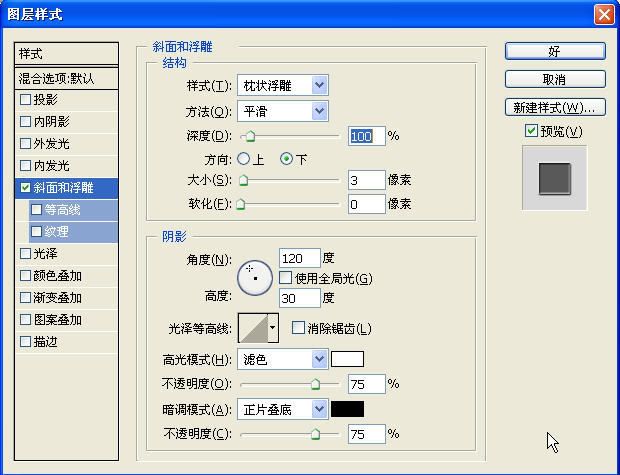
9、雙擊“圖層1”,打開圖層樣式對話框,勾選斜面和浮雕樣式,設置參數如圖10所示。

單擊确定按鈕,效果如圖11所示。

10、雙擊“背景”圖層,彈出“新建圖層”對話框,單擊确定按鈕,將背景圖層轉換為普通圖層“圖層0”。
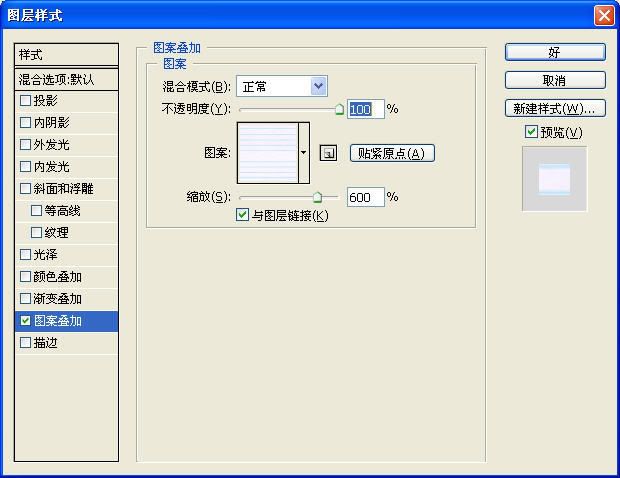
11、雙擊“圖層0”,打開圖層樣式對話框,勾選圖案疊加樣式,設置參數如圖12所示。

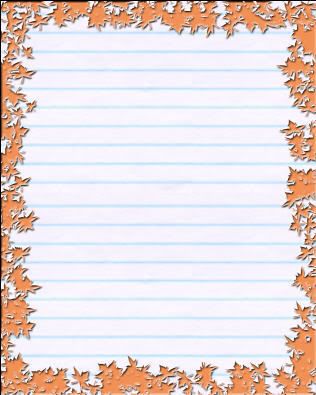
單擊确定按鈕,效果如圖13所示。

12、打開一幅漫畫人物,效果如圖14所示。

選擇工具箱中的“移動工具”將人物拖拽到圖層2和圖層0之間,效果如圖15所示。

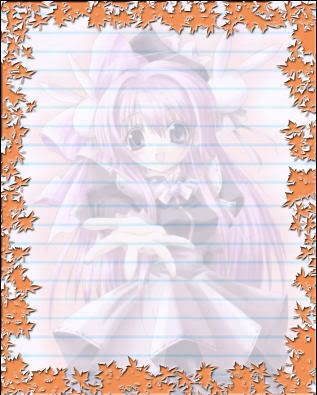
然后調整圖層的不透明度為25%效果如圖16所示。

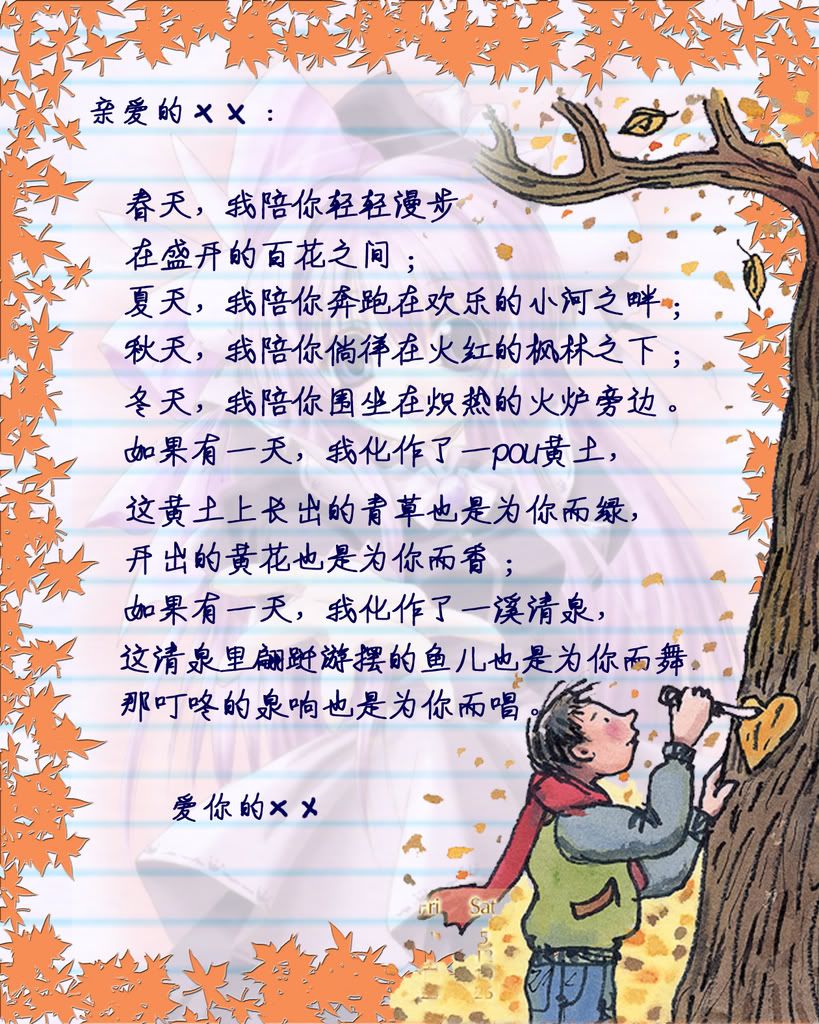
13、打開另一幅素材圖片,如圖17所示。選擇魔棒工具將白色背景選中並刪除,拖入畫面中,調整大小和位置,最終的信紙效果如圖18所示。